Klarna
Wavy by Klarna - payment ecosystem for iOS, Adroid and Web.

About Wavy
Wavy was startup owned by Klarna, the app was targeting young audience with the mission to create a cashless society. It was available in 28 (all EU contries) on iOS, Adroid and Web.
With the app, users are able to send & request money, split bills, pay at merchants, pay/subscribe to third-party partners, create payment or request links, make international transfers, top-up their accounts, connect several bank accounts, credit/debit cards and reffer their friends
With a data-driven mindset, my team and I constantly tried to improve the user experience. By organizing user testing sessions and monitoring realtime usage patterns at events such - student sports gatherings, flea markets, concerts, merchants and others, where users could only pay with Wavy, cashless, we could improve both app experience and user flows to deliver the Smoooth Klarna brand experience.
My role
As a Product Designer, I was responsible for:
- research and data-driven insights
- concepting new features, UX & UI work
- rapid prototyping
- leading user testing sessions
- full design iterations with the product team
- collaborating with key stakeholders
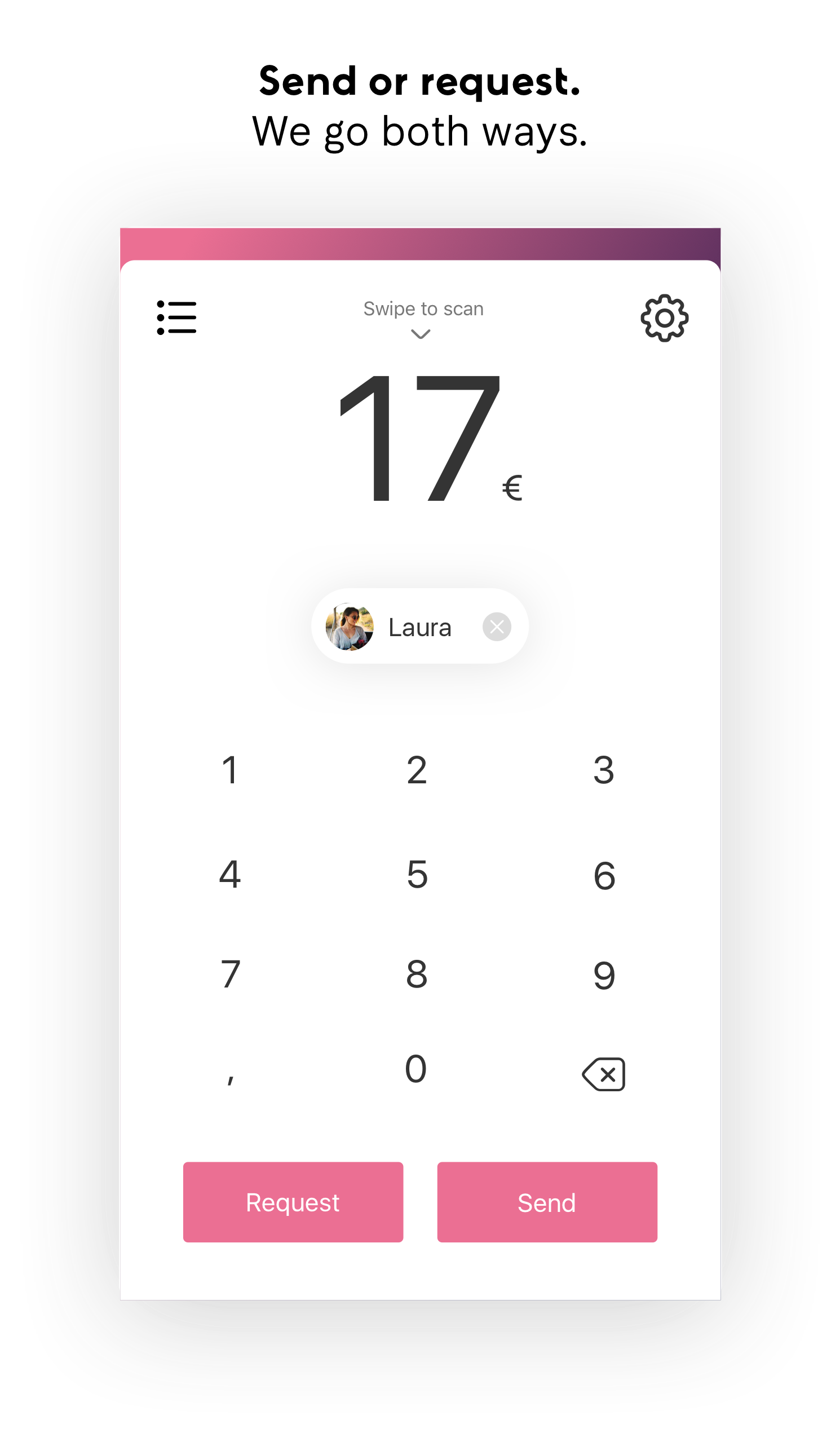
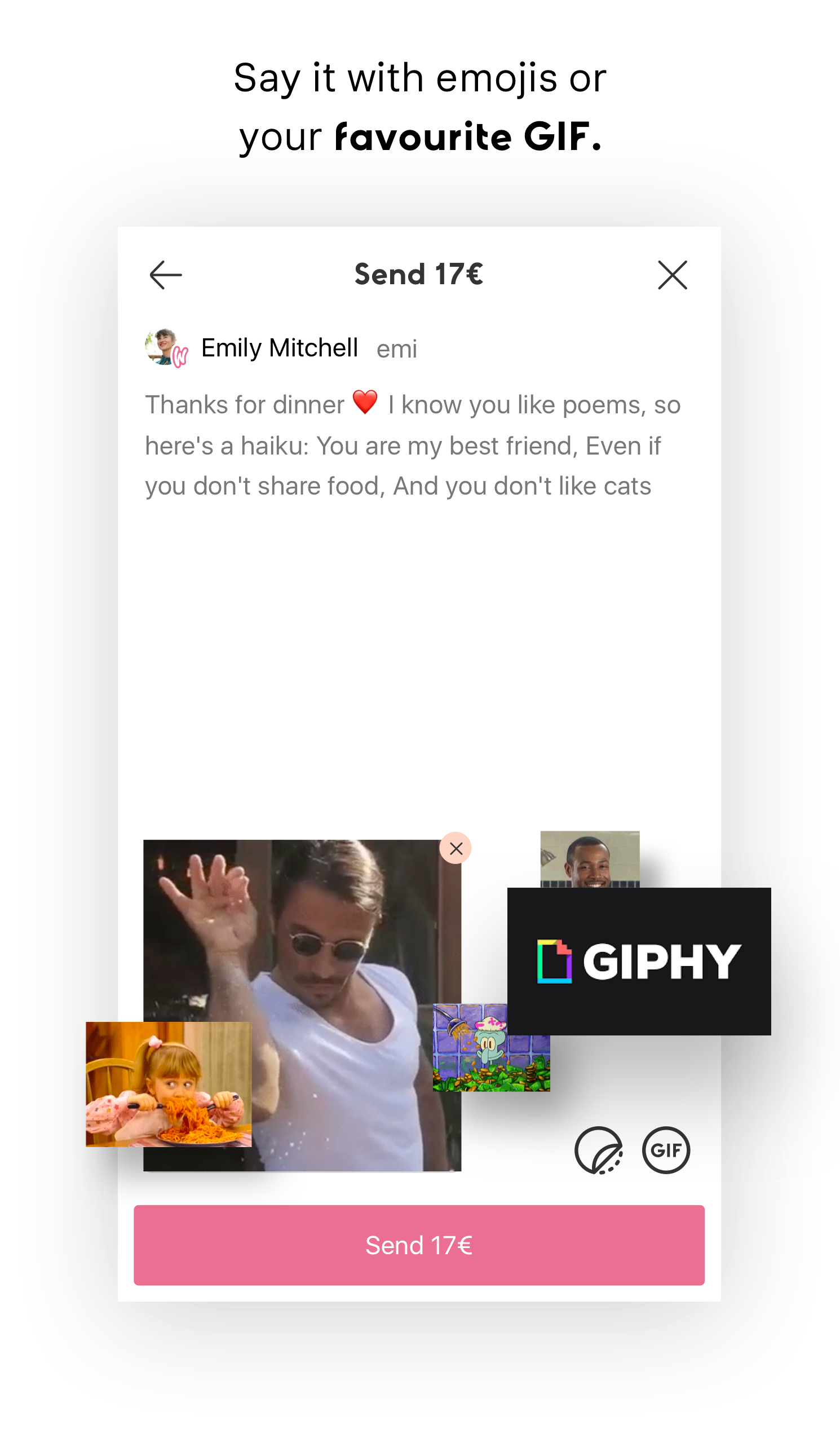
Send money interaction video






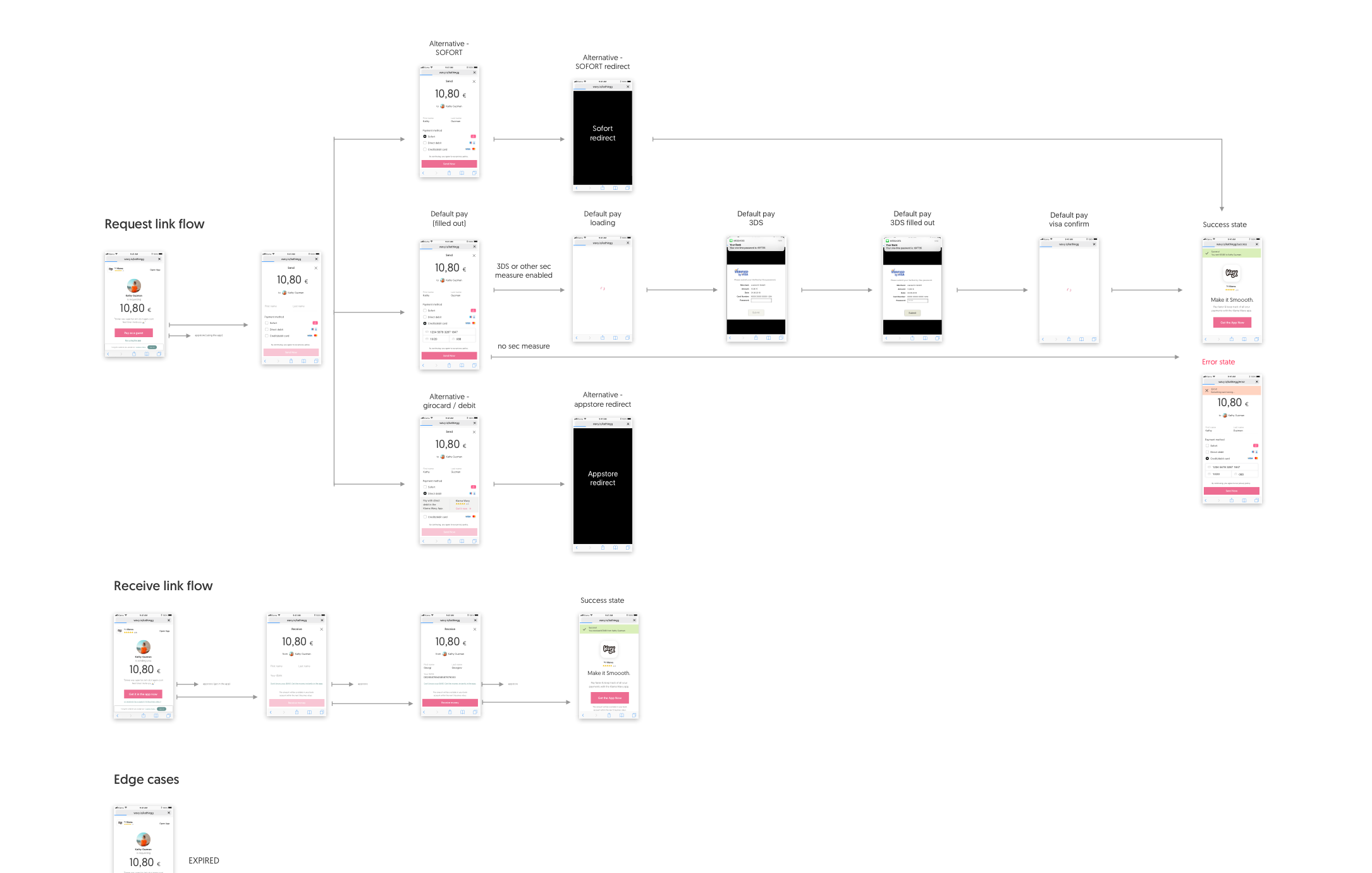
For each product feature in Wavy there is a diagram exploring possible paths of completion, alternative scenarios and edge cases. Wavy consisted of more than 50+ unique user flows for the mobile native and web app connected to:
- Payments, Requests, Split bills & QR codes
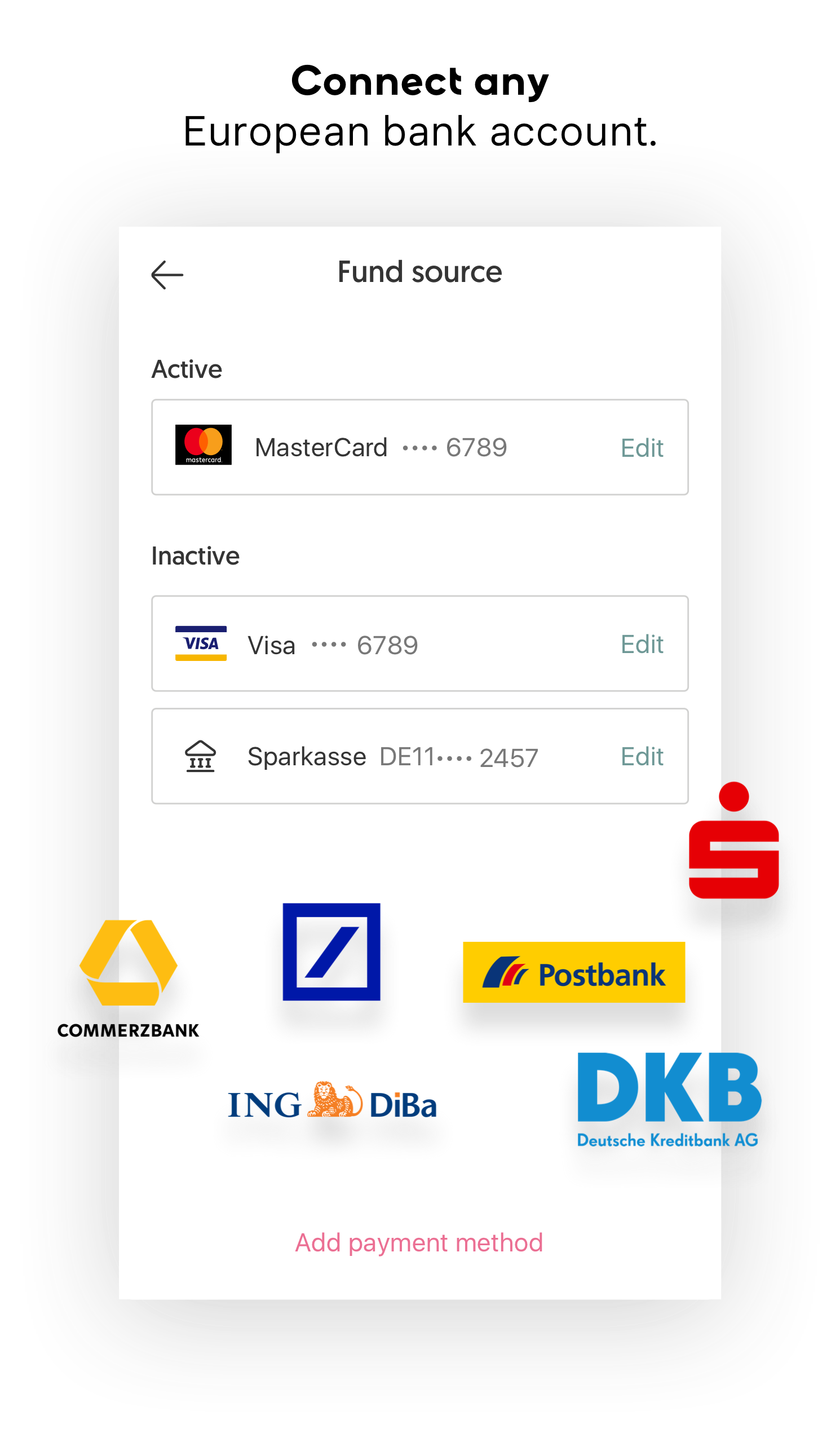
- Top-up, Account Funding and Connection methods
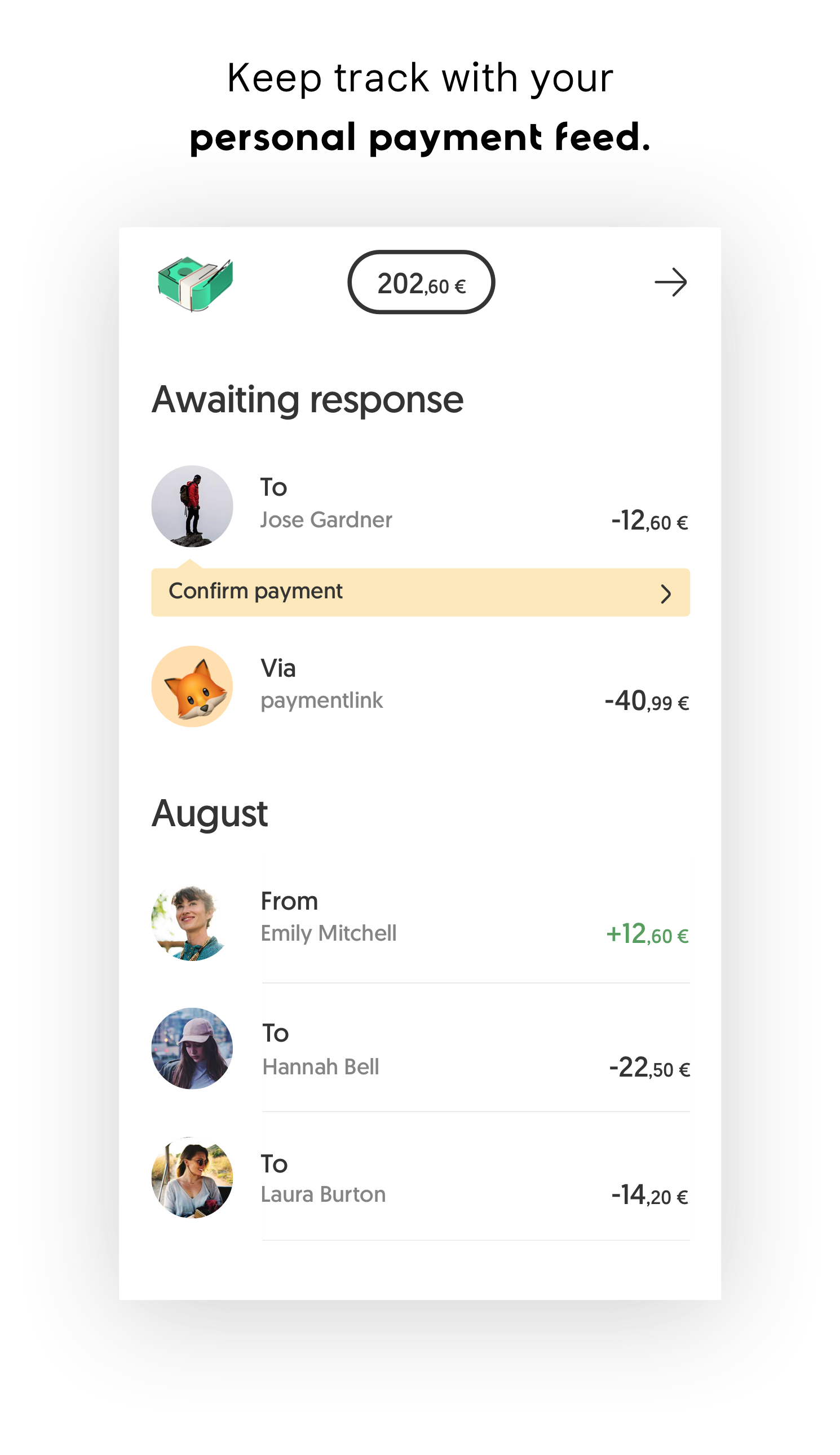
- Personal Feed, Spending Overview
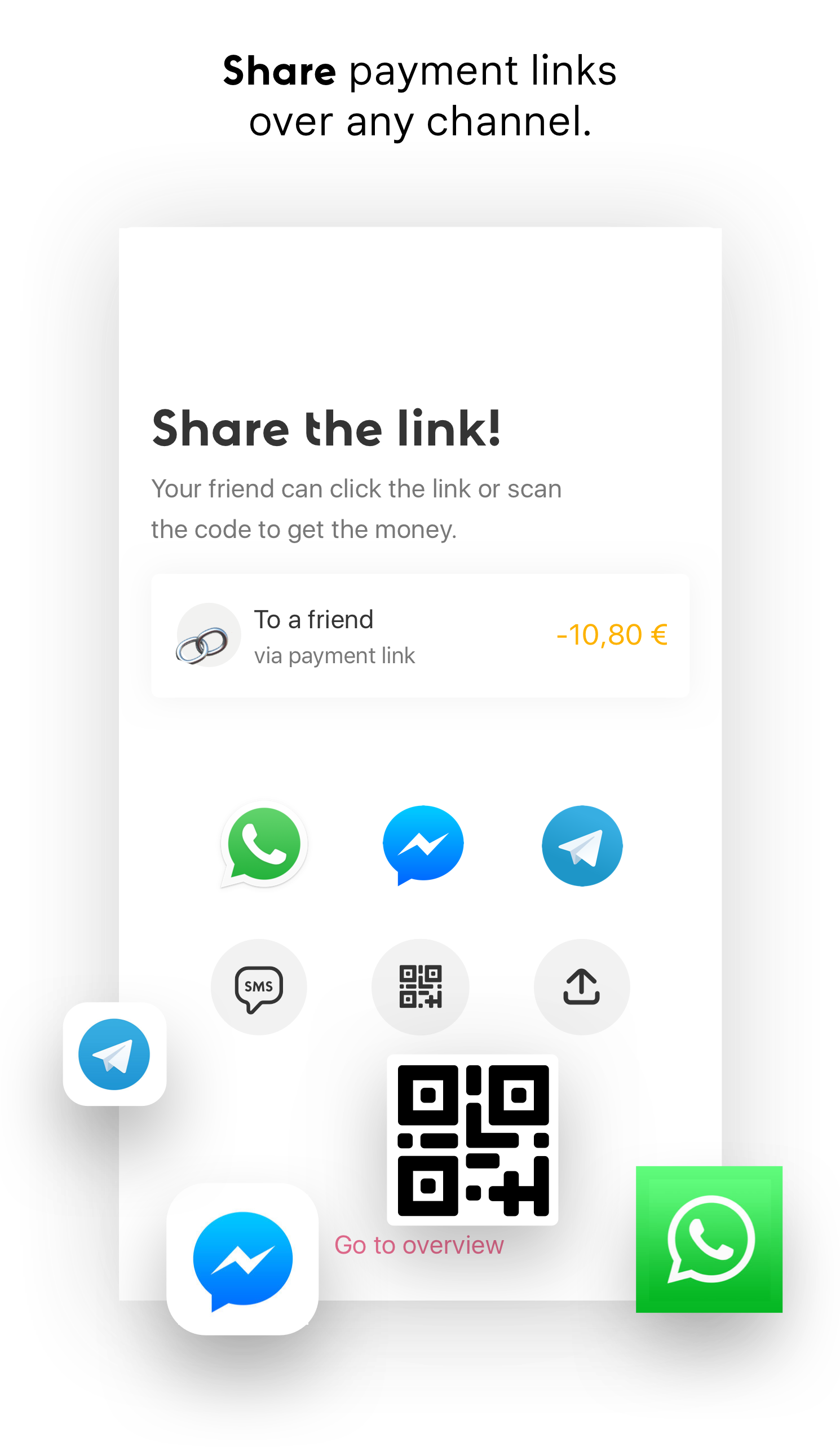
- Payment link creation and Sharing
- Account management, Settings and Referrals
- 3rd party integrations such as Splitwise, Merchants and other vendors
- KYC, Contextual Onboardings and more.
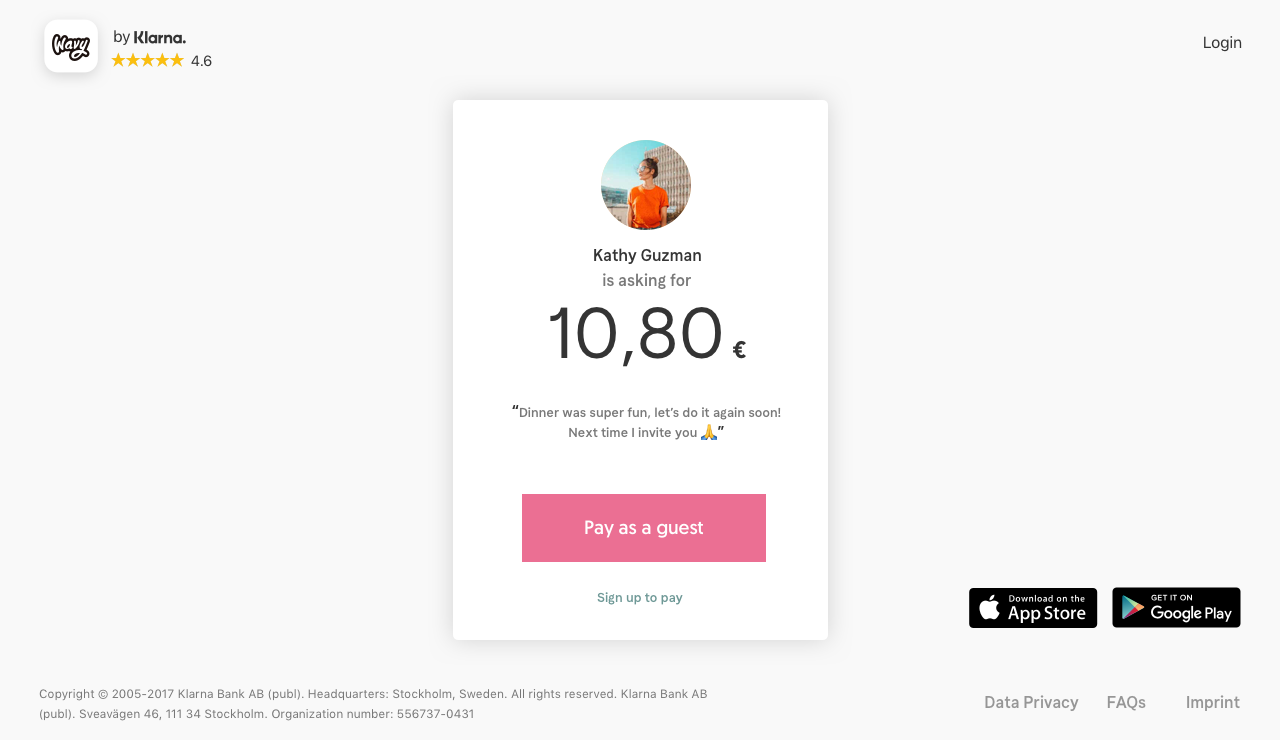
Reques & Receive links for mobile web (example below)
We had to improve the user flow for web payments. With the new flow users were able to pay with ease. The original flow was shortened by several steps and optimized to convert. This was achieved by allowing new users to try out the product experience by being able to pay or receive money as a guest, but still be prompted to download the app.

After implementing the new user flow as pictured, conversions increased significantly. Part of that was due to allowing users to try out the product while promoting the benefits of signing up:
- no need to enter your credit card details
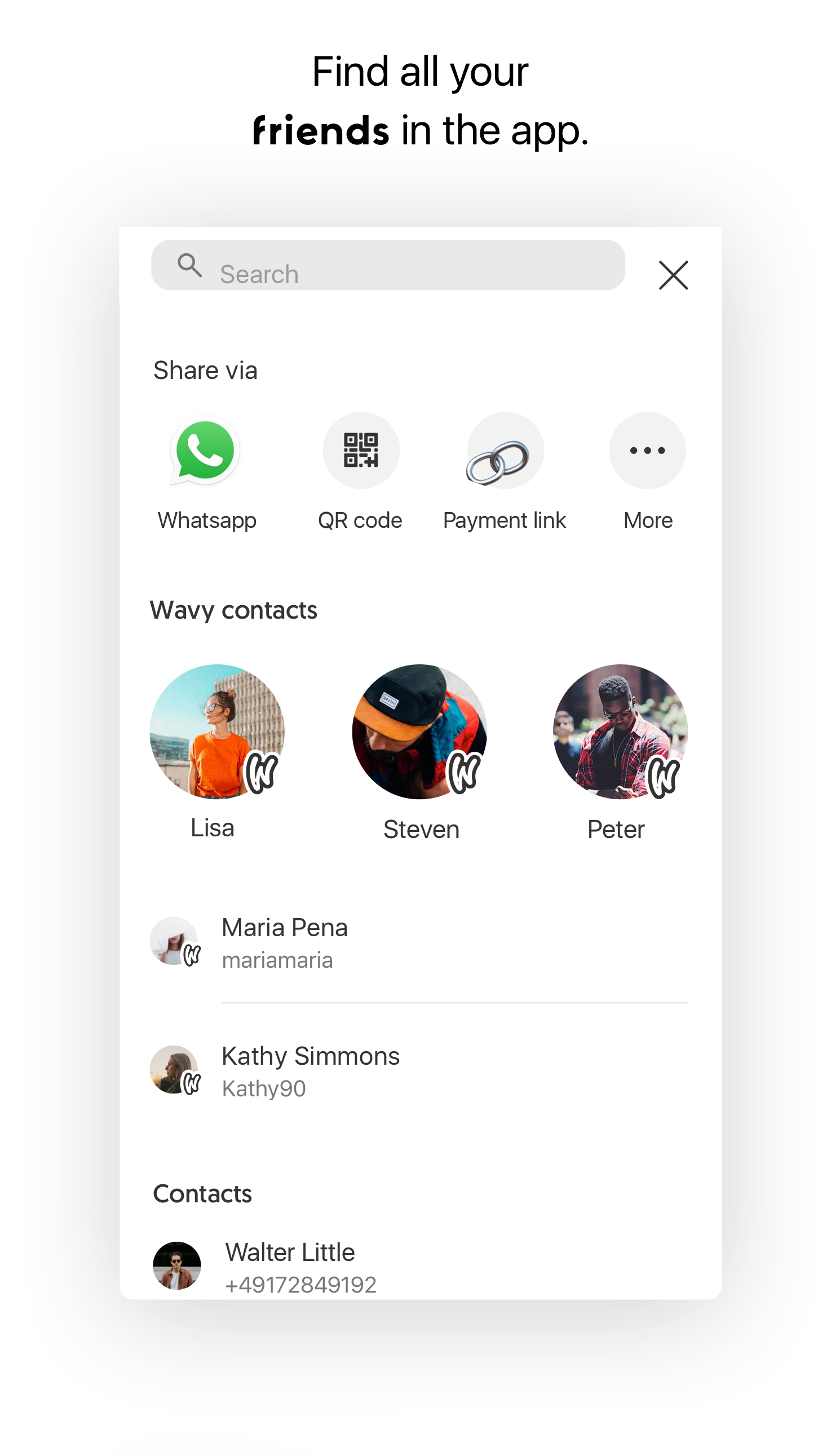
- use your contacts/friends to quickly select recepients
- have a tracking history of spendings
Just a few of the many usecases where users could benefit from Wavy.
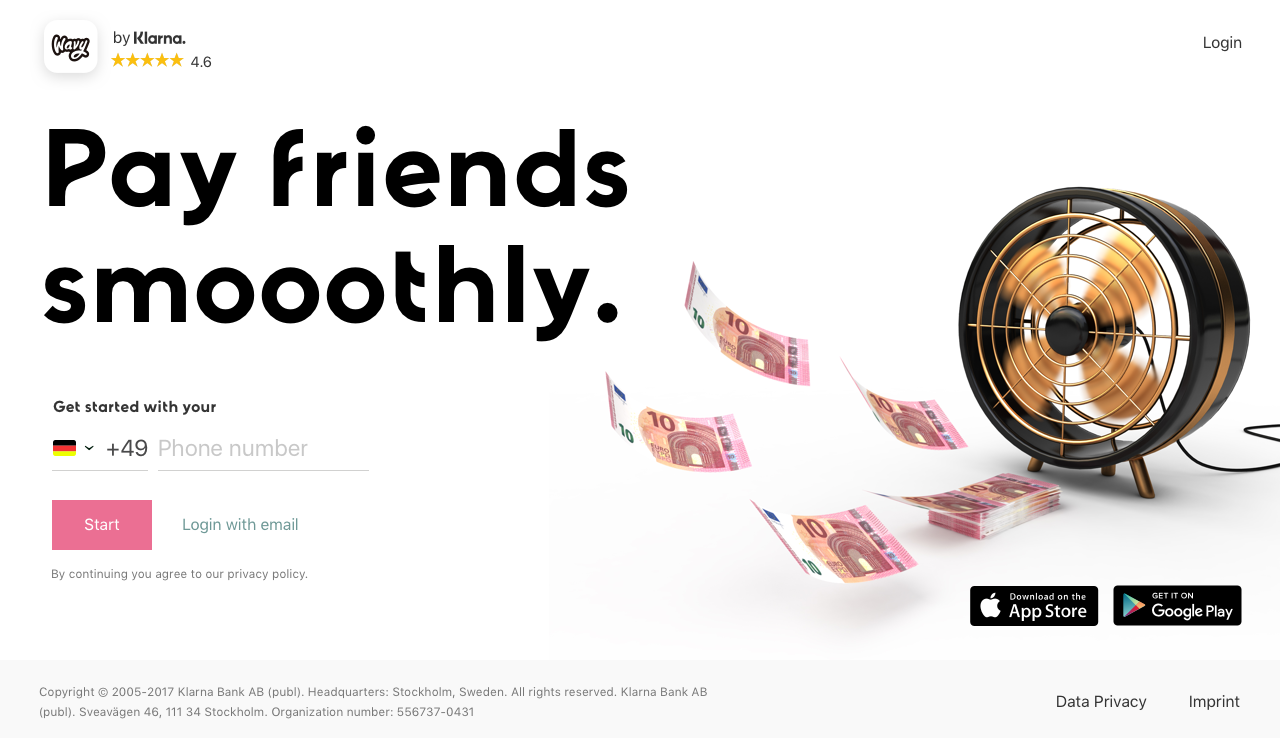
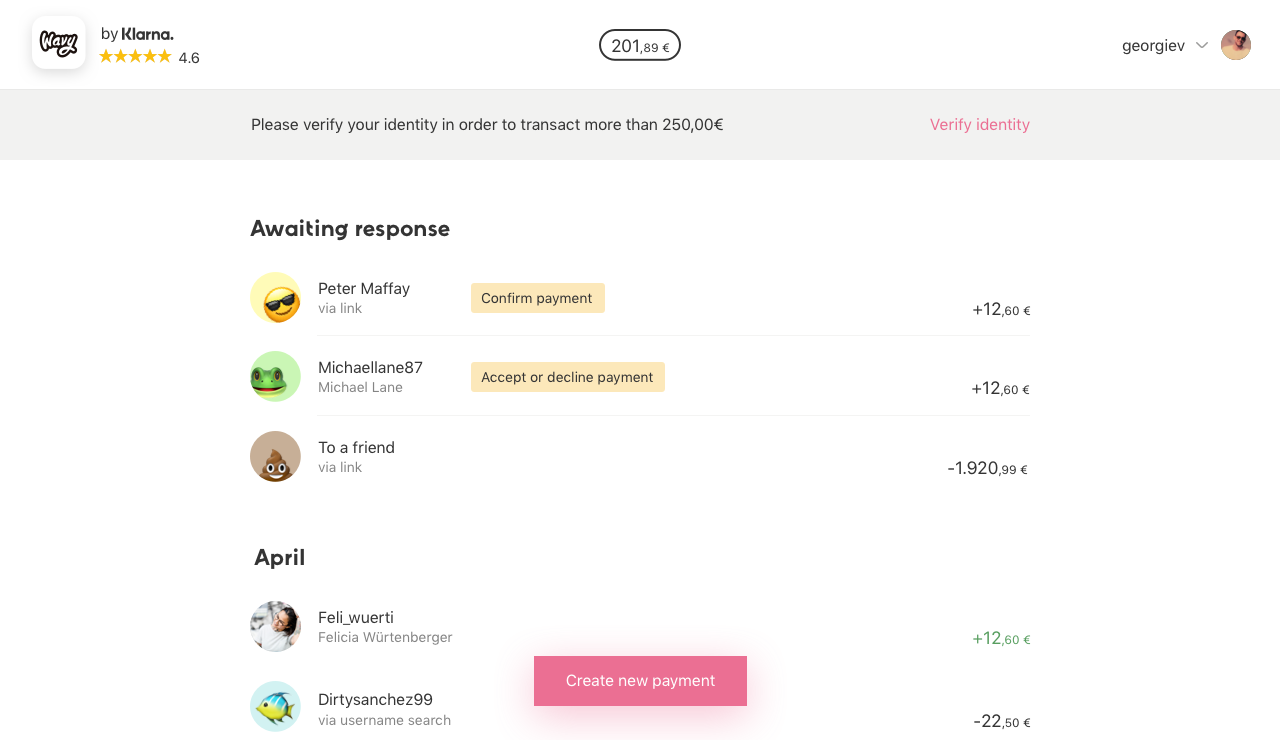
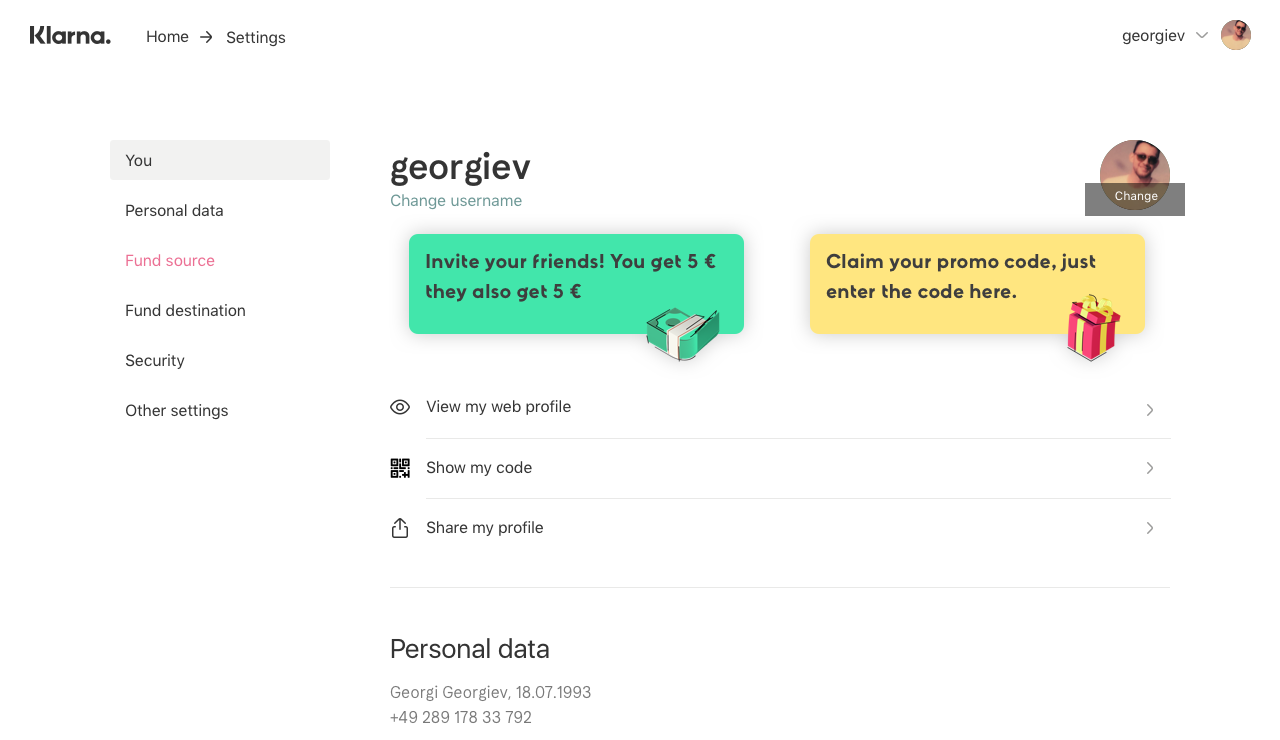
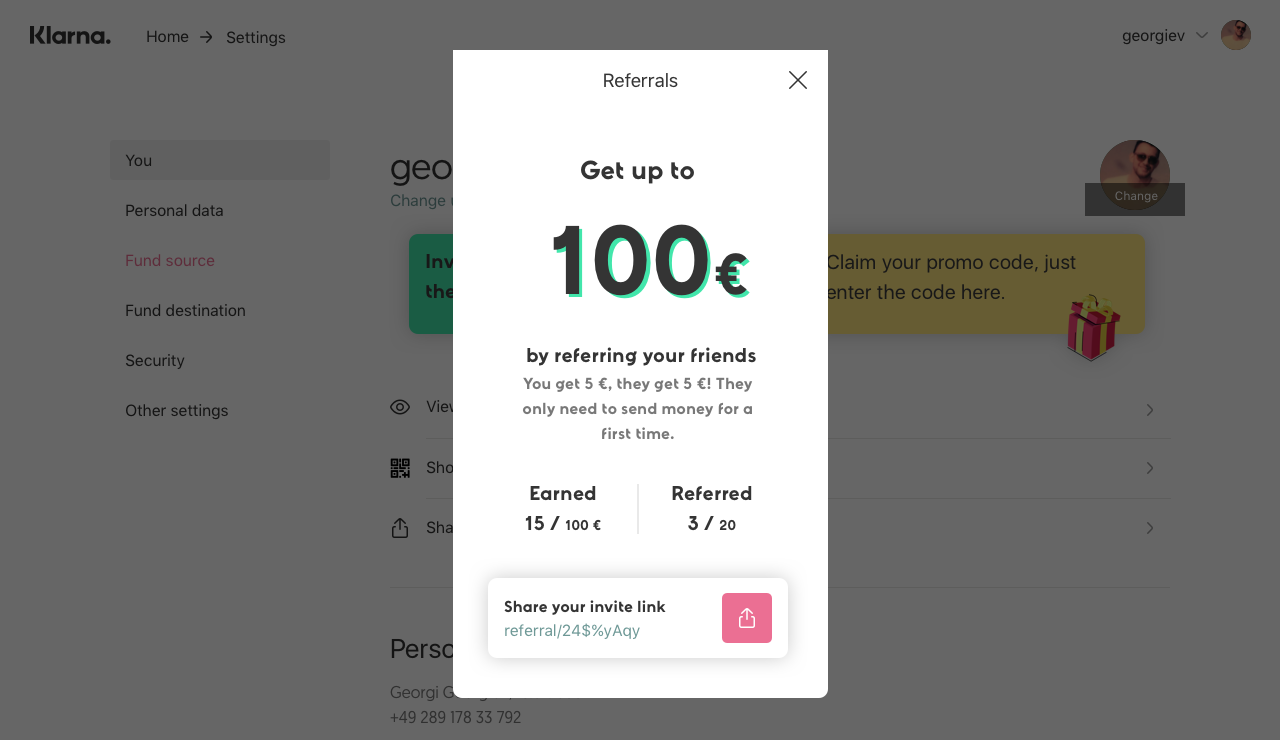
On the web
Since Wavy was a whole ecosystem, it was also used on desktop devices.
Bellow are desktop web screens for - Login, Overview, Account, Referrals and Payment links.